Chystáte sa aktualizovať svoju webovú stránku, prípadne vylepšiť jej grafický dizajn či upraviť štruktúru? Nezabúdajte, že aj takéto úkony môžu mať výrazný vplyv na pozície kľúčových slov vo vyhľadávaní, a tým pádom aj na organickú návštevnosť webovej stránky.
Pre správne prevedenie migrácie webovej stránky je potrebné mať pridelené zodpovednosti a jasný migračný checklist. Vďaka nemu nezabudnete na niektorý z dôležitých krokov, ktoré sa líšia podľa typu migrácie. Okrem stratených pozícií kľúčových slov môže mať migrácia efekt aj na platené kampane, a preto je veľmi dôležitá spolupráca a rýchla distribúcia informácií.
V článku nájdete okrem zaujímavých informácií aj všeobecný checklist pre migráciu webovej stránky, ako aj individuálny checklist pre platené kampane od Basta digital.
Čo je migrácia webovej stránky?
Migrácia webovej stránky prebieha pri zmene hostingu, CMS (Content management systému) alebo domény webovej stránky. Avšak nie vždy. Niekedy sa dá migráciou webovej stránky nazvať aj zmena grafického dizajnu. Tá môže zahŕňať zmenu štruktúry webovej stránky, prípadne zmenu aktuálnych internetových odkazov, nadpisov a podobne.
Pokiaľ sa mení štruktúra bez vytvoreného presmerovania, pôvodná adresa, na ktorú boli viazané spätné odkazy, nepredá svoju hodnotu novej, relevantnej cieľovej stránke. Zmena nadpisov bude mať vplyv na kľúčové slová, pri ktorých sa webová stránka zobrazí. Zmena filtrácie a vyhľadávania môže mať vplyv napríklad na dynamické platené kampane. Pri migrácii webovej stránky je potrebné neustále myslieť na to, že všetko so všetkým súvisí. Preto je potrebné mať vopred pripravený plán podľa konkrétneho typu migrácie webovej stránky.
Aké sú typy migrácie webovej stránky?
V prípade migrácie webu môže ísť o niektorý z týchto typov:
- zmena hostingu,
- zmena redakčného systému (CMS) webovej stránky,
- zmena domény webovej stránky (napr. z .eu na .sk),
- zmena protokolu HTTP na HTTPS,
- zmena verzií webu (URL adresa s www na bez www a pod.),
- úprava štruktúry webovej stránky,
- grafická úprava webovej stránky,
- kombinácia uvedených úkonov.

Ukážka administrácie hostingu. Zdroj: Websupport.sk
Migrácia podľa veľkosti webu
Určenie migrácie webovej stránky podľa typu je dôležité najmä z hľadiska vymedzenia zodpovedností:
- migrácia korporátneho webu,
- migrácia e-shopu s veľkým množstvom produktov,
- migrácia malého webu či e-shopu,
- ďalšie typy webových stránok.
Pridelenie zodpovedností pri migrácii webovej stránky
V každom kroku migračného checklistu je dôležité určiť osobu, ktorá bude za konkrétny bod zodpovedná. Odporúčané je určiť si okrem zodpovedností aj časovú líniu aktivít pomocou Ganttovho diagramu.
Zodpovednosti v migračnom checkliste by mal definovať človek, ktorý ich bude po dokončení kontrolovať. Ľudia, ktorí najčastejšie vstupujú do procesu migrácie webovej stránky sú:
- interní programátori, prípadne externé agentúry a firmy poskytujúce programátorské služby,
- obsahoví špecialisti, prípadne editori webovej stránky,
- produktoví špecialisti,
- SEO špecialisti,
- PPC špecialisti,
- špecialisti na porovnávače,
- analytici,
- ďalší pracovníci, ktorých zodpovednosti je potrebné definovať v migračnom checkliste.
SEO migračný checklist a stratégia
Migračný checklist s konkrétnymi zodpovednosťami pomôže zachovať organickú návštevnosť webovej stránky aj po migrácii. Ide o akúsi celkovú stratégiu a proces, akým bude migrácia prebiehať.
Je veľmi dôležité, aby bol checklist dostupný pre všetkých zodpovedných ľudí, ktorí priamo či nepriamo do migrácie webovej stránky vstupujú. Migračný checklist môže byť veľmi prospešný najmä pri migrácii korporátnych a veľkých webových stránok. Pomôže však nezabudnúť na niečo podstatné aj malým webom. Všeobecný migračný checklist by mal byť rozdelený do troch fáz:
- fáza pred migráciou,
- fáza migrácie,
- fáza po migrácii.
Fáza pred migráciou
- Pri každom bode definujte zodpovednú osobu, ktorá bude za aktivitu zodpovedná.
- Poučte editorov webovej stránky o základoch SEO, prípadne pripravte SEO manuál, ak budete meniť obsah na webovej stránke.
- Nový web, ktorý vyvíjate v dev prostredí, sprístupnite až po prihlásení, prípadne zatiaľ zakážte indexáciu (indexáciu po migrácii webovej stránky nezabudnite opäť povoliť).
- Pripravte novú XML mapu webu sitemap.xml, ktorá bude obsahovať všetky nové URL adresy.
- V prípade, že je web e-shop, skontrolujte funkčnosť nákupného procesu.
- Pripravte zoznam pôvodných URL adries z viacerých zdrojov (Screaming Frog, Search Console, Google Ads, Google Analytics a pod.). Tento zoznam si ponechajte pri následnej kontrole po migrácii webovej stránky.
- Nastavte monitoring pozícií hlavných kľúčových slov.
- Pripravte trvalé presmerovania z existujúcich URL adries na nové pri ich zmene cez stavový kód 301. Manuálne presmerovania pripravujte z vytvoreného zoznamu, presmerovanie produktov môžete automatizovať (TIP: Okrem URL adries zvážte aj presmerovanie obrázkov, ktoré budú na inej URL adrese a viažu na seba spätné odkazy).
- Ujasnite si hlavnú verziu domény (teda HTTPS protokol + pravdepodobne verzia domény bez www, keďže pozorujeme postupný odklon od používania www subdomény).
- Pripravte vlastnú chybovú stránku 404 s unikátnym titulkom (Title) pre ľahké odfiltrovanie neskorších návštev končiacich na neexistujúcej stránke.
- Zistite v Google Analytics, aký obsah (články, blog, produkty a pod.) vám prináša väčšinu návštevnosti z organického vyhľadávania. Tento obsah prekopírujte do nového CMS. Každá zmena alebo vynechanie dôležitého obsahu v štruktúre bude takmer určite viesť k strate organickej návštevnosti.
- Dodatočne si môžete pripraviť aj dočasnú stránku s oznamom o dočasnej nedostupnosti webu a kontaktnými údajmi, na ktorú budete počas zmeny na webe dočasne smerovať návštevníkov (stavový kód 302). Tento bod je relevantný hlavne pre korporátne a veľké webové stránky.
- Pozrite si, kedy máte najmenej návštevníkov na webe – nájdete to v Google Analytics (Audience > Overview podľa dňa a hodiny, pre e-shopy aj E-commerce > Sales, deň v týždni a hodina počas dňa).
- Pripravte návrh na migráciu, pripadne ponechanie textu v značkách Title a META popisu.
- Skontrolujte rýchlosť pripravovanej webovej stránky a optimalizujte podľa Google PageSpeed Insights.
- Zapracujte relevantné štruktúrované dáta, prípadne odstráňte ďalšie technické nedostatky, ktoré mala pôvodná webová stránka.
- Urobte kompletnú zálohu starého webu (kód generujúci web, HTML, CSS, JS, databáza a pod.) a odložte ho pre prípad nevydarenej migrácie. Pripravte taktiež zálohu feedov (porovnávače a pod.).
- Analytiku pripravovanej webovej stránky skontrolujte ešte pred jej spustením. Kontrolou analytiky a potrebných kódov môžete predísť strate dát, ktoré sú po migrácii kľúčové.

Príklad presmerovaní vo forme Htaccess
Fáza migrácie
- Upozornite PPC špecialistu, aby dočasne pozastavil kampane a následne postupoval podľa PPC checklistu.
- Zapnite dočasnú stránku a smerujte na ňu všetku návštevnosť (presmerovanie cez stavový kód 302).
- Odstavte starý web a nahrajte kód nového webu.
- Povoľte indexáciu (odstránenie noindex inštrukcií, ak boli použité v dev verzii webovej stránky) a nahrajte nové súbory robots.txt i sitemap.xml.
- Ihneď po migrácii skontrolujte funkčnosť presmerovaní z vytvoreného zoznamu a manuálne skontrolujte funkčnosť webovej stránky.
Fáza po migrácii
- Otestujte základnú funkcionalitu ako prezretie niekoľkých stránok, odosielanie formulárov či objednávku.
- Otestujte si webovú stránku nástrojom Screaming Frog web (zadajte jeho hlavnú URL adresu a nechajte bežať). Odhalíte tak nepresmerované chybové stránky 404 (napr. v obsahu) a identifikujete aj iné potenciálne problémy.
- Nastavte migráciu stránky v Google Search Console, ak sa menila doména (neplatí napríklad pri verziách domény www, prípadne HTTPS).
- Skontrolujte funkčnosť feedov (ak sa zmenila URL, zmeňte ju aj v potrebných nástrojoch – Heureka, Merchant Center, Facebook, …).
- Upravte URL v lokálnom profile, ak sa zmenila doména.
- Odošlite do nástroja Search Console nový súbor sitemap.xml.
- Po niekoľkých hodinách až dňoch skontrolujte v nástroje Search Console možné problémy, ktoré objavil Google (Coverage > Error).
Online migračný checklist:
https://docs.google.com/spreadsheets/d/1kFJGXnZk5O-_MGSaHGNK19gvBWC5-f41ykLc-EjvqXY/edit#gid=788511097
PPC migračný checklist a stratégia
Aj pri kontrole platených kampaní je dôležité postupovať v rámci niekoľkých krokov, a to v súlade s ostatnými odvetviami. Ak by ste zanedbali niektorú z nasledovných aktivít, je pravdepodobné, že v blízkej budúcnosti nastanú komplikácie.
- Základnou kontrolou pri migrácii by mala byť kontrola merania. Ak na novom webe chýba alebo je nesprávne implementovaný útržok kódu analytiky, môže prísť k strate dát, čím sa znemožní vyhodnotenie kampaní. Stáva sa, že sa zmení alebo úplne vypadne dátová vrstva. To má za následok (najmä pri ecommerce projektoch) nefunkčné meranie objednávok a ich hodnôt. Pôvodné ciele prestanú fungovať. To platí aj pre vyhodnocovanie udalostí vo Facebook Ads.
- Pri zmene domény alebo nesprávnom presmerovaní môže prísť k zamietnutiu reklám. Pri prekliku na reklamu sa stráca GCLID parameter a klesá návštevnosť webu z PPC kanálu.
- Problém môže nastať aj pri publikách. Pre zmeny názvov podstránok sa do publík môžu prestať zbierať užívatelia, čo môže mať za následok napríklad obmedzenie funkčnosti marketingových kampaní.
- Je potrebné myslieť aj na produktové feedy, ktoré operujú s konkrétnymi odkazmi produktov. Ak je vo feede nefunkčná podstránka produktu, produkt zamietne a nie je možné naň inzerovať.
Aby bolo možné predchádzať takýmto situáciám, vytvorili sme v Basta digital checklist určený pre marketéra, ktorý je zodpovedný za platené kampane. Podľa PPC migračného checklistu sledujeme jednotlivé časti kampaní a analytiky. Čo konkrétne by ste mali skontrolovať?
Google Ads:
- Skontrolujte URL reklám vo vyhľadávacej, obsahovej sieti a video, či nie sú zamietnuté pre nefunkčnosť vstupnej stránky.
- Skontrolujte, či pre nefunkčnosť vstupnej stránky nie sú zamietnuté aj rozšírenia reklám.
- Skontrolujte Informačné kanály (Business data), ak používate DSA page feed alebo feed pre dynamický remarketing. Sledujte, či je súbor aktualizovaný a obsahuje správnu URL adresu feedu. Taktiež skontrolujte stav jednotlivých produktov a ich schválenie.
- Zaznamenávajú sa konverzie? Skontrolujte meranie konverzií priamo v Google Ads. Ak máte konverzie implementované cez útržok Google Ads kódu, overte si, či sa kód nachádza tam, kde má.
- V neposlednom rade sa pozrite na notifikácie v Google Ads. Nájdete v nich súhrn zamietnutých reklám. Navštívte tiež Policy Manager, v ktorom nájdete všetky zamietnuté reklamy v účte.

Facebook:
- Skontrolujte, či nie sú reklamy v účte zamietnuté pre nefunkčnosť vstupnej stránky.
- Navštívte Resource Center, v ktorom nájdete všetky informácie o problémoch v účte, konkrétne môžete nájsť zamietnuté reklamy a problémy s pixelom.
- Skontrolujte Commerce Manager, konkrétne v akom stave sú položky v katalógu, či sú schválené a či používate aktuálne odkazy na produkty. Pozornosť venujte aj odkazu feedu, jeho aktuálnosti a pravidelnej aktualizácii.
- Skontrolujte nastavenie Pixel kódu, či sa spúšťa na všetkých stránkach. Taktiež navštívte Event Manager a skontrolujte správnosť spúšťanie Facebook udalostí, prípadne ich výpadok.
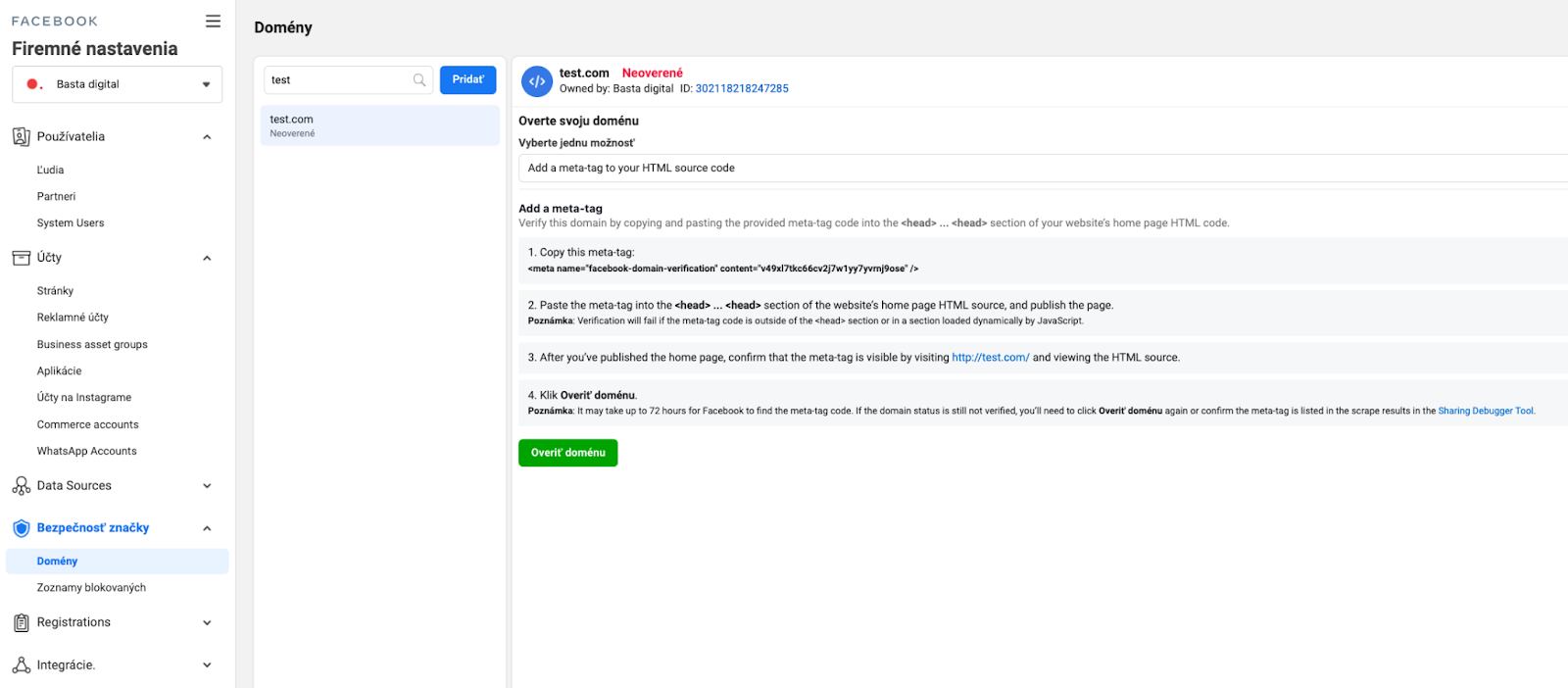
- Ak ste menili doménu webu, zapracujte nanovo do vášho Business Managera verifikáciu domény.
.



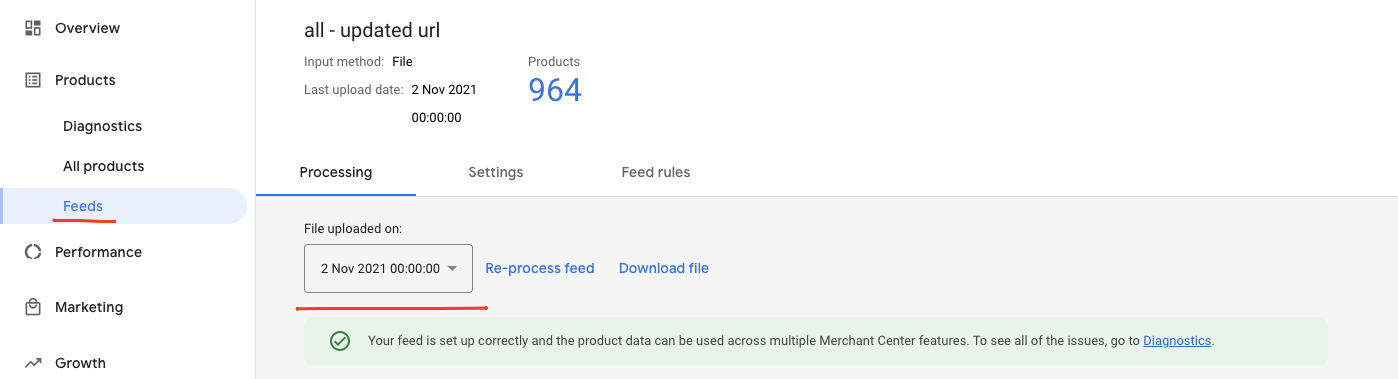
Merchant Center:
- V programe Merchant Center navštívte ako prvé záložku Diagnostika. Nachádzajú sa tam dôležité informácie o vašich produktoch. Ak produkty budú obsahovať nesprávne URL adresy, určite ich tam nájdete.
- Skontrolujte nastavenia feedu, čas poslednej aktualizácie a či obsahuje správny odkaz feedu po migrácii. Pri zmene URL adresy ho môžete manuálne aktualizovať pomocou “Fetch now”.

Google Analytics:
- Skontrolujte zaznamenávanie návštevnosti v Google Analytics, resp. útržok kódu merania v kóde webu. Útržok kódu má byť zapracovaný na všetkých podstránkach.
- Ak používate na prácu Google Tag Manager, princíp je rovnaký ako o riadok vyššie. Ak máte nastavené udalosti cez Google Tag Manager, skontrolujte kód dátovej vrstvy na webe. Tiež pozrite, či sa posielajú všetky doplnkové informácie do dátovej vrstvy.
- Skontrolujte nastavenie cieľov. Zaznamenáva sa akcia užívateľa správne? Pri presune na nový web sa ciele často menia, nezabúdajte si ich nanovo nastaviť. Pri Ecommerce trackingu je potrebné skontrolovať súlad dátovej vrstvy so špecifikáciou.
- Skontrolujte si veľkosti pôvodných publík. Pri zmene podstránok webu môžete zaznamenať prepad pre ich podmienky. Pri zmene obsahu webu môžu tieto podmienky prestať platiť. Ako pomôcka môže slúžiť Audience Manager v Google Ads, v ktorom si viete skontrolovať graf počtu ľudí v publikách.
Porovnávače a agregátory:
- Skontrolujte administráciu nástrojov a či sa chybové hlášky nachádzajú v príslušných feedoch (Heureka, Glami, Arukereso, Shopalike). Nezabudnite skontrolovať aj aktuálnosť odkazu na feed.
Na čo ešte netreba zabúdať?
- Nachádzajú sa v nástrojoch pre automatizáciu (napr. PPCBEE) aktuálne zdrojové feedy? Ovplyvní to tvorbu reklám?
- Nezabúdajte tiež na stav reklám a feedu v ďalších programoch, v ktorých pracujete, ako napríklad Sklik.
- Nezabudnite ani na ďalšie nástroje ako Adform, Inres, Etarget a ďalšie.
Často sa stretávame s prípadmi, v ktorých klient nevenuje týmto veciam pozornosť a následne sa dostávame do situácie, keď musíme hasiť problémy ešte skôr, než klient utrpí vážnejšie straty. U nás v Basta digital sme si preto vytvorili tento pracovný postup, ktorého cieľom je eliminácia negatívnych dopadov migrácie na kampane.
Kontrola kampaní podľa checklistu zaberie približne 1 až 2 hodiny (podľa počtu chýb a obmedzení). Počas tohto obdobia kampane pozastavíme a opravíme prípadné chyby. Aby sme vám uľahčili prácu, pripravili sme pre vás prehľadný checklist na kontrolu po migrácii webu.
Online PPC migračný checklist:
https://docs.google.com/spreadsheets/d/1rDMW29alDmO0-r5tmZVbHz56hzA1NTvn1ZvXGIRRAGU/edit#gid=0
Najčastejšie chyby pri migrácii webovej stránky
Ak je dodržaná postupnosť a správne rozdelenie zodpovedností, nie je dôvod obávať sa chaosu a straty návštevnosti. Tieto chyby sa však pri migrácii webovej stránky často opakujú:
Zabudnutý noindex na živej verzii webovej stránky
Nová stránka je nahodená a živá, no organická návštevnosť dramaticky klesla. Príčinou môže byť zabudnutý noindex v robots.txt, v kóde alebo v meta robots inštrukciách. Pôvodné stránky boli presmerované na stránky, ktoré majú zakázanú indexáciu, a preto sa postupne začnú strácať vo vyhľadávaní.
Skontrolovať indexovanie na živej webovej stránke odporúčame viackrát, nakoľko odindexovanie webovej stránky môže mať dlhodobé negatívne dôsledky. Ako vo všetkom, tak aj pri tomto probléme platí, že čím skôr bude noindex odstránený a stránka preindexovaná, tým menšie budú dlhodobé následky.
Nesprávne presmerovania a reťaze presmerovaní
Veľmi častou chybou sú chybne vytvorené manuálne, ale aj automatizované presmerovania. Chybou môže byť hromadné presmerovanie pomocou stavového kódu 302, čo je na rozdiel od stavového kódu 301 dočasné presmerovanie. Častokrát sa využíva napríklad pri chýbajúcom produkte na sklade, avšak pri migrácii webovej stránky ide o chybu. Presmerovania na nesprávnu verziu webovej stránky môžu taktiež uškodiť.
Ak sú napríklad presmerovania vytvorené na starú verziu a nie je vytvorené pravidlo (napríklad pre www), návštevníci narazia na kód 404. Teda chybovú stránku, ktorá neprenesie ani hodnotu spätných odkazov.
Pokiaľ by bola verzia presmerovaná, vytvorili by sme reťaz presmerovaní, v ktorej by stavový kód 301 išiel na verziu s www. Tá by presmerovala návštevníka druhýkrát na správnu verziu webovej stránky. Každé presmerovanie znižuje hodnotu pôvodnej stránky o niekoľko percent, a preto je dôležité sa im vyhnúť v takej miere, v akej je to možné.

Ukážka správneho presmerovania 301 na 200, zdroj: https://httpstatus.io/
Zmena grafického dizajnu
Nádherný web s využitím veľkého množstva javascriptu a s minimom textu. Myšlienka jednoduchosti nemusí vždy priniesť želaný efekt, dokonca môže mať vplyv na pozície kľúčových slov vo vyhľadávaní. Veľké množstvo javascriptu môže mať negatívny efekt na rýchlosť webovej stránky o to viac, ak je aj z externého zdroja.
Rýchlosť webovej stránky má okrem vplyvu na používateľský zážitok tiež vplyv na pozície kľúčových slov. Menej textu znamená menej informácií pre návštevníka, a teda menej kľúčových slov, ktoré vieme v texte prirodzene použiť. Pri tvorbe webovej stránky potrebujeme zohľadniť, do akej miery je možné spraviť stránku prehľadnú, ale zároveň rýchlu a poučnú.
Nesprávne riešené filtrácie
Zmeny filtrácie sú častokrát riešené napríklad pri grafických úpravách na webovej stránke. Nebol by to problém, ak by boli riešené správne a ponúklo sa vyhľadávacím robotom len toľko stránok, ktoré môžu byť pre webovú stránku prínosné. Pokiaľ je povolená viacnásobná filtrácia s automatizovanými nadpismi, ale nie je ošetrená kanonickou verziou, prípadne značkou noindex, môže sa vytvoriť aj niekoľko stotisíc URL adries, ktoré budú mať vplyv na váš dostupný crawl budget. Povoľte indexáciu filtrov len do takej miery, do akej to má zmysel.
Tvorba obsahu bez analýzy kľúčových slov
Upraviť obsah môže každý obsahový špecialista, ale ak obsah netvorí podľa analýzy kľúčových slov, môžete sa prestať zobrazovať na vyhľadávané výrazy. A naopak, zobrazovať sa na tie synonymá, ktoré nie sú vyhľadávané vôbec. Pri každej zmene obsahu je dôležité zvážiť, či zmena môže mať vplyv na organickú návštevnosť, prípadne na samotný obrat spoločnosti.
Novovzniknuté technické problémy
Nové riešenia, najnovšie funkcionality a rýchly web. Aj to sú dôvody, pre ktoré sa firmy púšťajú do aktualizácie svojich webových stránok. Avšak, každá z nových funkcionalít a riešení môže mať skryté dôvody, ktoré budú mať vplyv na pozície kľúčových slov. Preto je potrebné pri každej migrácii webovej stránky opätovne vytvoriť technický audit, ktorý môže odhaliť bariéry a znížiť riziko straty pozícií.
Základný zber dát a ktoré stránky migrovať?
Pri migrácii webovej stránky je veľmi dôležitý základný zber dát. Pri presmerovaniach je potrebné využiť čo najviac zdrojov, aby sme dokázali zachytiť všetky stránky, ktoré na webe existujú. Vyhneme sa tak dodatočným nárastom chybových stránok v nástroji Search Console, ako aj príchodu návštevníkov na chybové stránky.
Okrem toho, všetky spätné odkazy, ktoré webová stránka má, budú zachované. Odporúčame využiť zdroje ako Screaming Frog, Google Search Console, Google Analytics a Google Ads. Všetky zdroje následne spojte do jedného dokumentu,v ktorom odstránite duplicitné URL adresy.
Týmto spôsobom získate všetky stránky, ktoré má k dispozícií Google a aj tie, ktoré môže zaindexovať do času migrácie (ak sa nebude tvoriť nový obsah – vtedy je nutné zoznam aktualizovať). Zoznam vám pomôže aj po migrácii webovej stránky, aby ste zistili, či presmerovania prebehli správne a bez reťazí.
Nie všetky stránky je nutné presmerovať. Webové stránky, ktoré na seba kanonicky neodkazovali, prípadne obsahovali značku noindex, presmerovať nemusíte, ak neslúžili inému účelu (napr. v záložkách, obsahovali spätné odkazy a pod.). Presmerovať nemusíte ani úplne všetky obrázky.
Odporúčame presmerovať tie obrázky, ktorých URL adresa sa zmenila a obsahovali spätné odkazy. Taktiež je vhodné vytvorený zoznam obrázkov nahrať do nástroja Ahrefs, prípadne Marketing Minera. Tie obrázky, ktoré majú spätné odkazy, následne pridáte do zoznamu adries na presmerovanie.
Nástroje využívané pri migrácii webovej stránky (zber, záloha, kontrola a monitoring)
Google Search Console
Search Console je dôležitý nástroj vo všetkých fázach migrácie webovej stránky. Pred migráciou nám slúži ako zdroj URL adries. Tých je možné priamo exportovať len tisíc, avšak pomocou iných nástrojov, ako je napríklad Supermetrics, je možné získať všetky URL adresy. V GSC taktiež pridávame sitemapu a definujeme novú doménu, na ktorú sa migrovalo (pokiaľ sa menila doména). V poslednej fáze sledujeme vývoj chýb, na ktoré môžeme rýchlo reagovať.

Google Ads
V prvotnej fáze slúži ako zdroj URL adries. Neskôr postupujeme podľa PPC checklistu, ktorý je dostupný na stiahnutie vo vrchnej časti článku.

Screaming Frog
Jeden z najdôležitejších nástrojov pri migrácii webovej stránky. Slúži na zber URL adries, ako aj titulkov, META popisov, nadpisov, filtrov, duplicít a ďalších technických faktorov, ktoré môžu ovplyvniť návštevnosť webovej stránky. Po migrácii pomôže ako rýchla kontrola všetkých presmerovaní, ale môžeme aj hneď zistiť, či je možné stránku indexovať.

Google Analytics
Analytika je základom dobre fungujúceho webu. Z Google Analytics je tiež možné získať URL adresy pre presmerovanie. Po migrácii v ňom sledujeme vývoj organickej návštevnosti, ako aj obratu webovej stránky z rôznych kanálov.

Collabim
Výborný nástroj pre monitoring pozícií kľúčových slov. Ak sa výrazne zhoršili pozície hlavných kľúčových slov tesne po migrácii webovej stránky, tak pravdepodobne bude nutné riešiť problém technického charakteru.

Google PageSpeed Insights
Rýchlosť webovej stránky je v poslednom období diskutovanou témou, keďže sa zvýšil jej vplyv na pozície kľúčových slov vo vyhľadávaní. Google PageSpeed Insights vám poskytne konkrétne informácie, príležitosti a diagnostiku faktorov, ktoré na rýchlosť webovej stránky vplývajú.

Príklady správnej migrácie webovej stránky
Migrácia webovej stránky DPD

Začiatkom februára 2020 prebehla migrácia webovej stránky DPD. Pred migráciou sme si rozdelili zodpovednosť s internými programátormi DPD a manuálne sme pripravili presmerovania. Pred migráciou sme riešili zmenu štruktúry webovej stránky, úpravu titulkov a obsahu. Zmena štruktúry, ako aj ostatných faktorov, mala pozitívny vplyv na neskorší vývoj organickej návštevnosti.


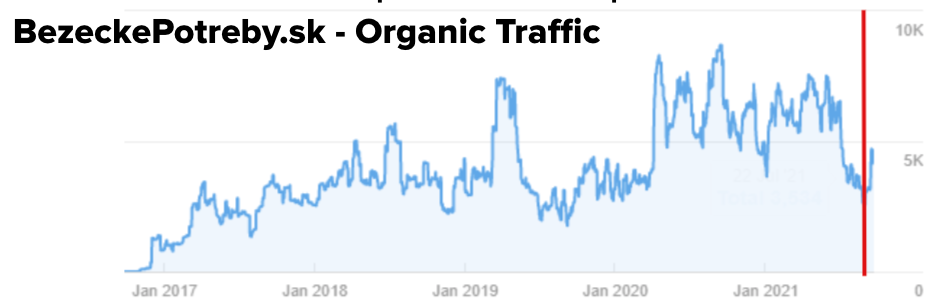
Migrácia webovej stránky BezeckePotreby.sk

Pred migráciou sme začali evidovať stratu dôležitých pozícií, najmä pre nepriaznivú rýchlosť webu a nesprávnu štruktúru, ktorá spôsobovala kanibalizáciu niektorých stránok. Štruktúru sme upravili, vytvorili indexovateľné filtre, ktoré mali zmysel (level 1, vlastný nadpis a originálny, unikátny popis) a zlepšili rýchlosť webovej stránky.
Po migrácii sme evidovali zlepšenie pozícií hlavne všeobecných kľúčových slov, ktoré sa pre nesprávnu štruktúru pred migráciou vzájomne kanibalizovali. Tiež sme evidovali aj celkové zlepšenie kľúčových slov vo vyhľadávaní, na ktoré sa stránka umiestňovala.


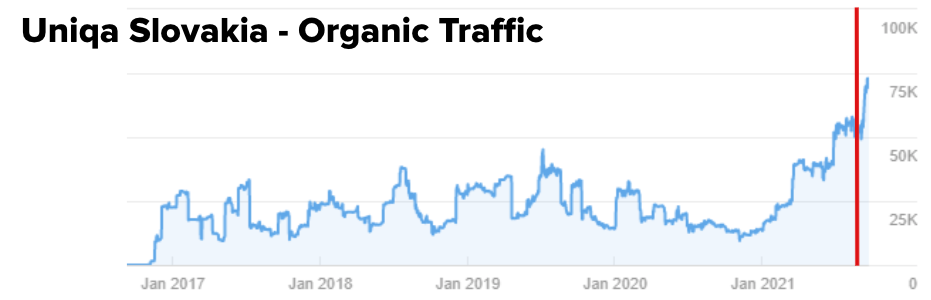
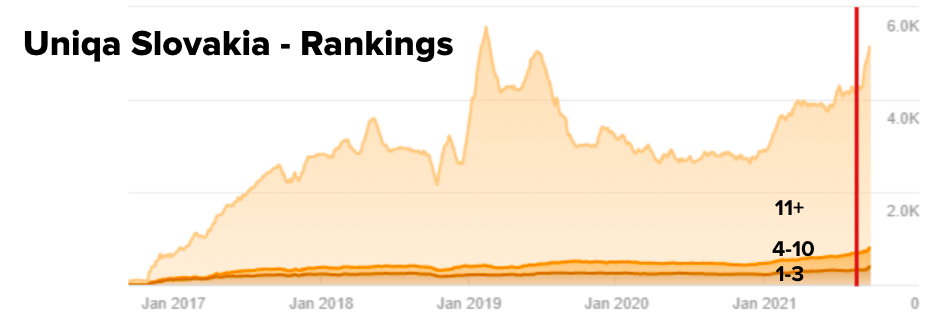
Migrácia webovej stránky UNIQA

Aj napriek vynechaniu niektorých dôležitých stránok zo štruktúry, sme evidovali zlepšenie organickej návštevnosti. Je to hlavne kvôli tomu, že okrem migrácie webovej stránky UNIQA bola presmerovaná aj doména AXA, ktorá bola premigrovaná na Uniqa.sk. Dôležité bolo sledovať nielen celkovú organickú návštevnosť, ale aj vývoj organickej návštevnosti pri konkrétnych vstupných stránkach.